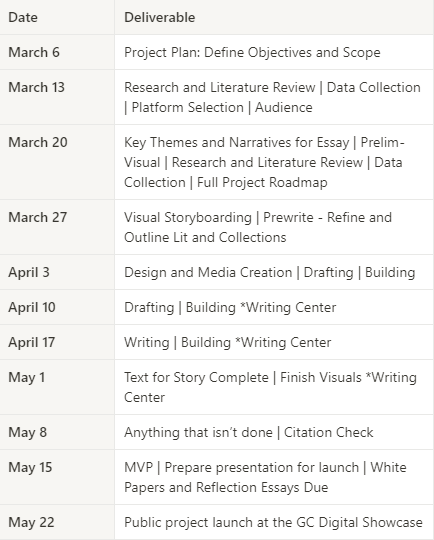
Project Timeline: Is This a Poem?
Project Title: Is This a Poem? — The State, Elite Capture, and Cultural Appropriation
Audience: People who are interested in language poetry and cultural appropriation, as well as people who are critical of cultural policy. I hope that my project can be helpful to people who want to study the difference between text and literature, institution and author, or seeing and interpretation.
Argument: By asking readers to use an interpretive tool on the “Is This a Poem?” website, I hope to catalog the features of poetry that give it meaning. Asking readers to determine whether or not they consider a text to be poetry — and then asking them to elaborate on this evaluation by qualifying their perception of themes, patterns, and symbols in the text — will constitute a database that can be used to map the shape of poetic interpretation. None of the analyzed texts will have a single author: instead, I will “write” the poems using a random arrangement of words and sentence fragments drawn from public records. The poems, as such, will be authored by the state. By having readers perform a close reading of bureaucratic language, I am asking readers, in the spirit of Proust, to determine whether or not “it really is like that”. Does the language produced by the state — in the form of laws, permits, public spokespeople, regulations, and records — corroborate how we feel about ourselves? Does the state play a generative role in our literary culture, even if indirectly? “Is This a Poem?” will identify the reader’s impulse to interpret; and then will test the possibility of turning this interpretive impulse against the immuring language of the state in order to create alternate meanings where we are typically discouraged from looking twice.
I am also interested in making the argument that “elite capture”, a concept defined by Olúfẹ́mi O. Táíwò, is a form of cultural appropriation. In relation to progressive cultural and political movements, Táíwò explains that “identity politics is the victim of elite capture—deployed by political, social, and economic elites in the service of their own interests, rather than in the service of the vulnerable people they often claim to represent.”
Sources and Data: The project will draw on state-issued language including laws, court opinions, public records, and speeches. Once place where I can get this data from the New York City Charter (thank you for the link, Cecilia!); but I need to spend the next week locating more data that represents different registers of state speech.
Tools Needed: A competence with basic HTML or Python, in order to create my website, including the text randomization tool, interactive affect tags, and text boxes. One website-builder that I might consider using is Bootstrap, which guides users through the process of making a simple, interactive website.

An example of an interactive response box that might appear on my website.

An example of the affect tags that might appear on my website.
Pain Points and Decision Points: One major decision that I need to make is about the scope of the data I’m using to create my randomized text excerpts: will I focus only on local, New York City specific data? Will my database be determined by the sources I have access to and can scrape? In this sense, I think that the data collection aspect of my project is both a pain point and a decision point. Another major decision that I will need to make regards the amount of time during which I will solicit participation. How many responses will I consider to be sufficient to support my analysis?
Final Deliverable: For the May 22 due date, my deliverable will be a white paper analyzing whether or not the project participants’ reactions to the randomly generated texts corroborate my hypothesis about how interpreting meaning in state speech is a way to re-appropriate the cultural meaning behind language. Eventually, I am interested in continuing to ask questions about cultural appropriation, interpretation, and elite capture for my final MA thesis.
Timeline: